Introduktion
Vores første projekt gik ud på at re-designe en hjemmeside. Vi skulle finde en hjemmeside som ikke var responsiv eller forældet. Vi blev indelt i grupper, men jeg var alene i dette projekt.
Jeg startede med at researche forskellige hjemmesider og havde tænkt mig at gå med en indsik restaurant’s hjemmeside, som jeg plejer at bestille fra. Men lige inden jeg skulle gå i gang, fandt jeg en frisør salon i min egen by som havde en forældet hjemmeside som havde en masse ting som man kunne forbedre eller tilføje.
Hjemmesiden som jeg valgte at re-design var https://www.cityhair.dk. Jeg startede med at tjekke siden ud, samt deres facebook side og der gik detop for mig at deres nuværende hjemmeside ikke afspejlede salonens rene og lyse indretning som jeg kunne se på deres billeder, eller den professionelle service, som de tilbyder.
Processen
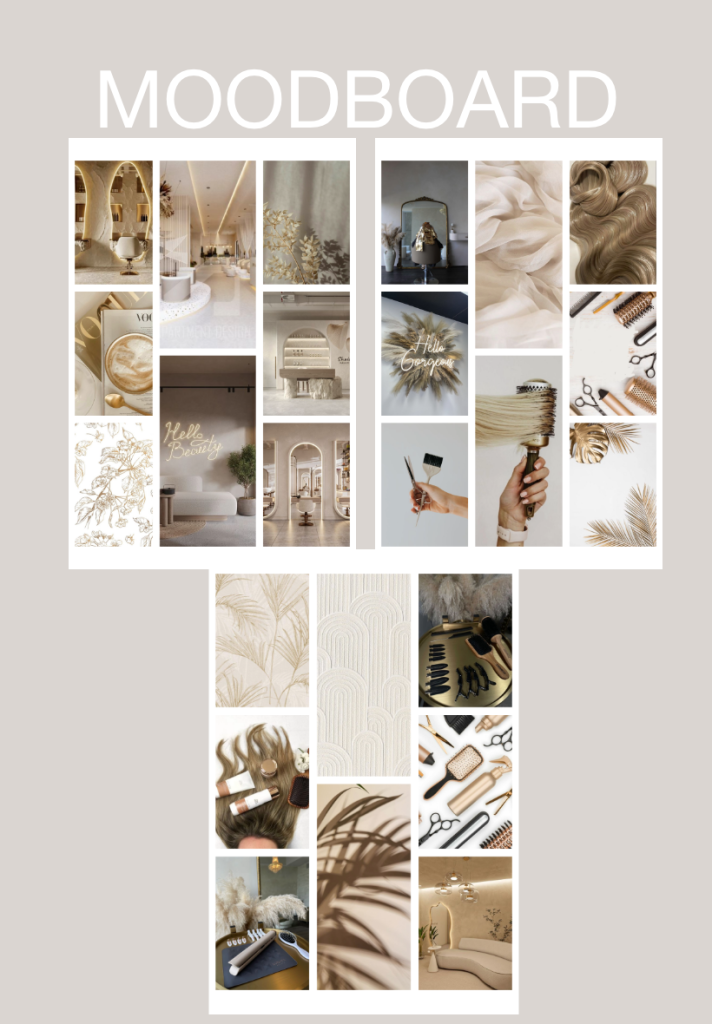
Moodboard;

Jeg startede med at finde nogle billeder på pinterest som inspiration til hjemmesiden og som jeg kunne bruge som bud på hvordan salonen kunne tage deres billeder eller indrette salonen
Logo forslag;


Det næste var at skabe et nyt logo som kunne passe ind i det nye design og som så mere moderne og “luksuriøst” ud
Endelige logo;


Det endelige logo blev det til højre da det ga en bedre kontrast i forhold til den lyse baggrunds farve som jeg valgte til hjemmesiden. Jeg fik især meget god feedback på det nye logo
Style tile

Som en del af processen med at skabe en hjemmeside, har jeg udviklet en styletile for at definere salonens visuelle identitet og sikre en konsistent og tiltalende æstetik på tværs af alle platforme.
Styletiles er en effektiv metode til at præsentere visuelle elementer såsom farver, typografi og ikoner i en sammenhæng, der reflekterer salonens brand og budskab.
- Farvepaletten: Valgt med omhu for at skabe en beroligende, indbydende stemning, der matcher salonens moderne atmosfære.
- Typografi: Professionel, elegant skrift, der er letlæselig og moderne for at styrke salonens brandidentitet.
- Ikoner og grafiske elementer: Æstetisk tiltalende og informative for at forbedre brugerens navigation og tilføje en ekstra dimension til salonens visuelle identitet.
Konklusion: Ved at udvikle denne styletile har jeg skabt et visuelt koncept, der præcist afspejler salonens brandidentitet og værdier. Dette vil sikre en konsistent visuel identitet på tværs af alle platforme og skabe en mindeværdig brugeroplevelse for kunderne.
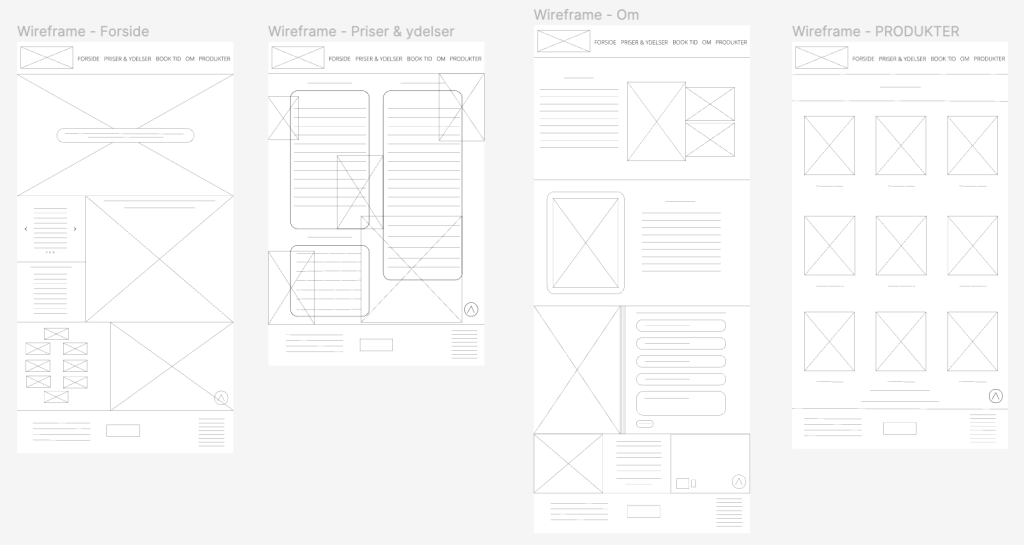
Wire frames

Jeg begyndte designprocessen med wireframes / lo-fi prototyper. Disse giver en grundlæggende skitse af layout og funktionalitet, hvilket hjælper med at identificere og rette designproblemer tidligt i processen, før jeg går videre til den mere detaljerede hi-fi prototype.
Persona

Personaer er fiktive karakterer, der repræsenterer målgruppen for ens produkt eller service. De hjælper med at skabe empati og forståelse for brugernes behov, ønsker og adfærdsmønstre.
Sophia Larsen er et eksempel på en persona, der repræsenterer en moderne kvinde i sine tidlige 30’ere fra Odense. Som kreativ marketingkonsulent har hun en travl hverdag, men prioriterer også selvudvikling og trivsel. Hun er interesseret i mode, skønhed, fitness og rejser, og er aktiv på sociale medier som Instagram.
Ved at udvikle og forstå Sophia som en persona, kan jeg skabe en bedre brugeroplevelse for folk som hende. For eksempel ved at sikre, at min hjemmeside tilbyder skræddersyede behandlinger og førsteklasses service, som hun søger efter.
I dette tilfælde kan jeg sikre, at Salon City Hair’s online tilstedeværelse appellerer til Sophias behov og ønsker, hvilket kan øge sandsynligheden for, at hun booker en tid hos dem.
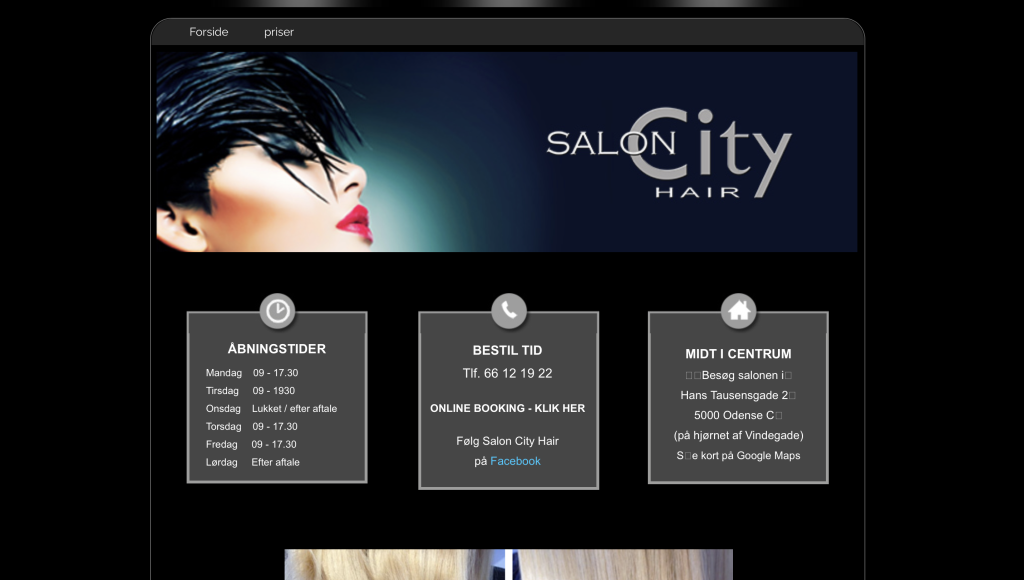
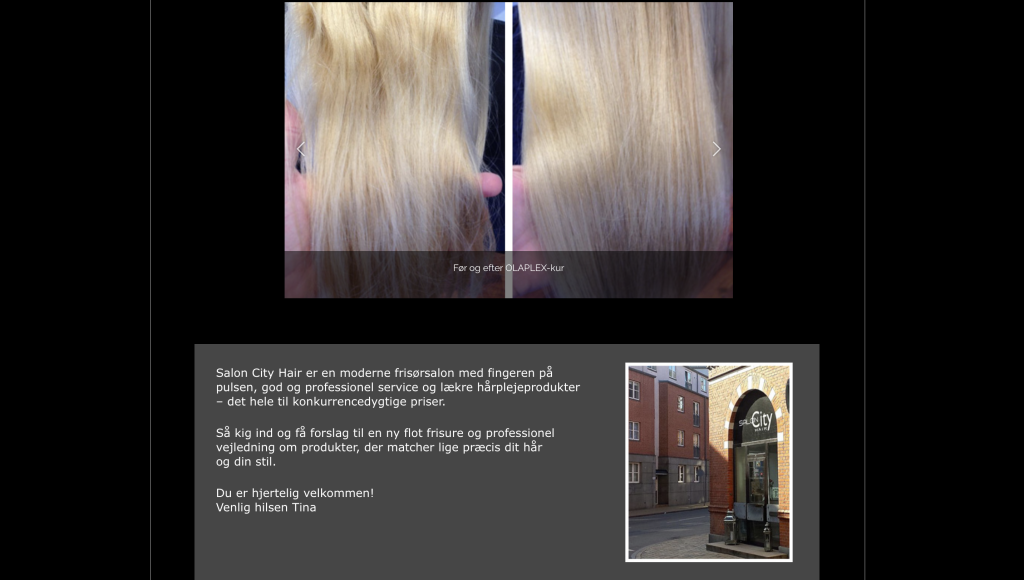
Før;


Udfordringer hos Salon City Hair;
– Først og fremmest lider hjemmesiden under en mørk og uprofessionel æstetik, der ikke afspejler salonens rene og lyse indretning.
– Den lange og uoverskuelige prisliste virker ikke kun uorganiseret, men også som en forhindring for potentielle kunder.
– Desuden er billeder af dårlig opløsning og ikke repræsentative for salonens arbejde. Manglen på synlige produkter fra deres Facebook-side kan også forvirre kunderne.
– Navigationen på hjemmesiden er inkonsekvent og skaber forvrring.
– Alt i alt efterlader hjemmesiden et indtryk af, at salonen ikke er moderne, tiltalende eller professionel, hvilket afrkrækker protenitelle kunder fra at booke en tid.
Derfor mener jeg der var ehov for en gennemgribende opdatering af hjemmesiden for at afspejle salonens ægte kvaliteter og tiltrække flere kunder.
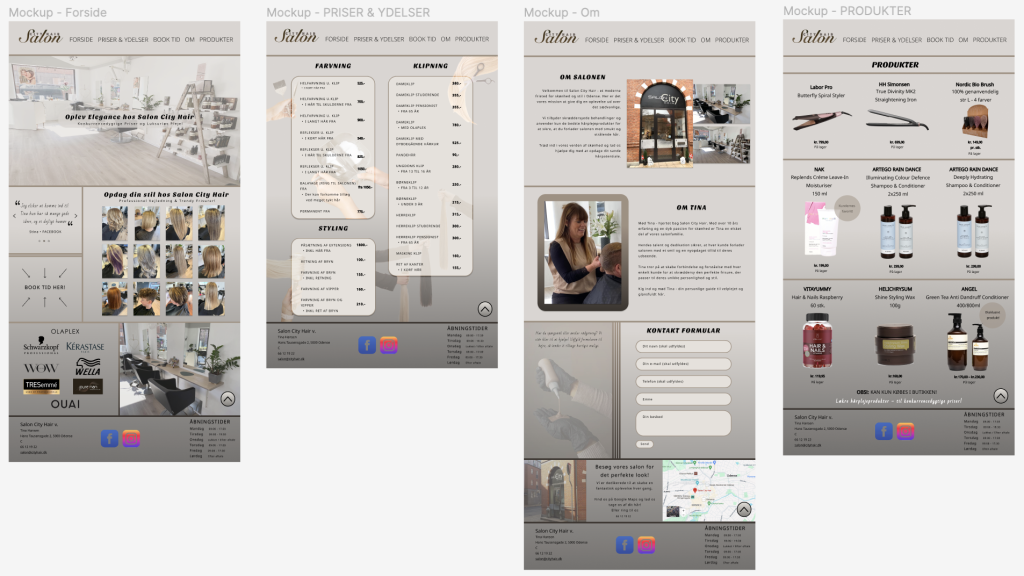
Efter;

Opdatering af hjemmesiden;
– Jeg har gennemført en omfattende opdatering af hjemmesidens design og billeder for at forbedre æstetikken og tiltrække brugernes opmærksomhed. Gamle, slørede billeder er blevet erstattet med højopløsningsversioner, og designet er moderniseret for at afspejle salonens atmosfære.
– Prisoversigten er nu mere struktureret og let at navigere med grupperede priser og stilfulde visuelle elementer. Nye billeder fremviser salonens resultater og miljø, hvilket øger troværdigheden og giver en mere personlig oplevelse.
– Tekstboksene er redesignet for at fremhæve vigtige oplysninger klart og engagerende.
– Kundeanmeldelser og forbedrede sociale medie-knapper skaber tillid og engagement.
– Udvidet navigation, en “pil op”-knap, kontaktformular og Google Maps-funktion forbedrer brugervenligheden.
– En dedikeret “Produkter” side og en informativ “Om” sektion styrker salonens online tilstedeværelse og troværdighed.
Jeg er overbevist om, at disse ændringer vil forbedre salonens online tilstedeværelse og styrke deres brand.
Figma link;
C.R.A.P
Jeg har anvendt C.R.A.P. principperne (Contrast, Repetition, Alignment og Proximity) for at forbedre hjemmesidens layout og visuelle appel:
- Contrast:
- Jeg har ændret kontrasten mellem tekst og baggrund for at forbedre læsbarheden og fremhæve vigtige oplysninger.
- Der er skabt visuel kontrast mellem sektioner og elementer på siden for at adskille dem og gøre det lettere for brugerne at navigere.
- Repetition:
- Jeg har sikret, at designelementer såsom farver, skrifttyper og ikoner gentages konsekvent på tværs af siden for at skabe en sammenhængende og ensartet brugeroplevelse.
- Gentagne visuelle mønstre hjælper med at guide brugerens opmærksomhed og skaber en følelse af organisation og sammenhæng.
- Alignment:
- Elementer på siden er blevet justeret og afstemt for at skabe en mere struktureret og balanceret layout.
- Tekst, billeder og andre elementer er nøje placeret og justeret i forhold til hinanden for at skabe en mere behagelig og professionel æstetik.
- Proximity:
- Jeg har organiseret relaterede elementer tættere sammen for at signalere deres sammenhørighed og forbedre forståelsen af deres relation.
- Ved at placere relaterede oplysninger og handlinger i nærheden af hinanden, har jeg gjort det nemmere for brugerne at finde det, de leder efter, og at foretage handlinger på hjemmesiden.
Ved at anvende disse principper har jeg opnået en mere visuelt tiltalende og funktionel hjemmeside, der tilbyder en bedre brugeroplevelse og øger chancerne for, at besøgende engagerer sig med indholdet og foretager de ønskede handlinger.
Feedback
Jeg modtog værdifuld feedback fra vores brugertestere, der bemærkede den forbedrede brugervenlighed og æstetik på den nye hjemmeside. Den lyse baggrund og de forskellige resultats billederblev særligt fremhævet som positivt. Menulinjen gjorde det nemmere at navigere rundt i hjemmesiden og de ekstra informationer om salonen og personalet gjorde det mere tiltrækkende og troværdigt.
Reflektion
Dette projekt var lidt stressende men også meget spændende. Det var en lærig oplevelse især da jeg var alene om projektet og jeg har lært en masse som jeg ved jeg kan gøre bedre eller anderledes til en anden gang. Jeg havde desuden misforstået hvornår jeg skulle være færdig og aflevere mit projekt, derfor blev jeg færdig på samme tid med resten af klassen og præsenterede mit re-design samme tid som andre. Selvom at jeg havde mere tid, valgte jeg at præsentere mit projekt alligevel. Det gjorde også at jeg efterfølgende har været mere selvsikker i at arbejde og præsentere alene.
