Det sidste projekt er vores første semester eksamen, der tager udgangspunkt i vores proces portølje, en udarbejdet præsentations portfølje og en plakat som viser vores projekt.
Vi skulle lave studiegrupper, men ikke på samme måde som de tidligere projekter, da dette projekt er individuelt og vi skal kun bruge hinanden til hjælp og råd. Jeg har fået rigtig gode råd og hjælp af Frederik og min studiemakker på tværs gruppe, hvilket har været til stor gavn.
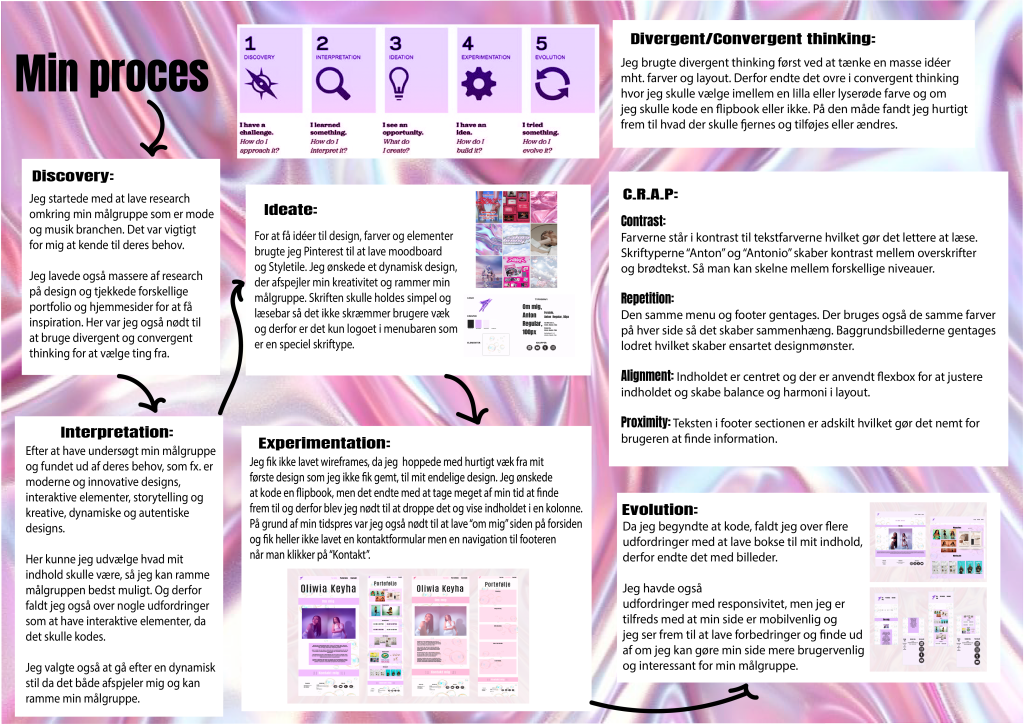
Discovery fasen
Jeg startede med at researche forskellige portfolio og undersøgt den målgruppe som jeg gerne vil ramme eller blive ansat i i fremtiden. Det var vigtigt for mig at undersøge hvad min målgruppe søger og har behov for, så jeg kan ramme den bedst muligt. Jeg havde i forvejen set nogle andre portfolio hvor jeg havde fået inspiration til at lave et interaktivt magasin, som skulle være inde i mit præsentations portfolio. Jeg tjekkede også forskellige tøj brands hjemmesider. Dog vil jeg forsøge at få det med i min forbedring at kode en “flipbook”/interaktiv magasin.
Divergent/Cinvergent thinking
Jeg brugte divergent thinking først og fandt på idéer til hvordan min side skulle se ud og hvilke farver der skulle bruges. Det endte så ovre i convergent thinking hvor jeg skulle vælge imellem layoutet på min side, om det skulle være lyserøde eller lilla farver og om jeg skulle lave en flipbook eller ikke. På den måde fandt jeg hurtigt frem til hvad der skulle fjernes og hvad der skulle tilføjes eller ændres.
Interpretation fasen
Jeg vil rigtig gerne ramme en målgruppe hvor jeg kan skabe løsninger og få deres brands frem. Det er indenfor content creation, fotografering og designing af hjemmesider eller apps.
Målgruppe
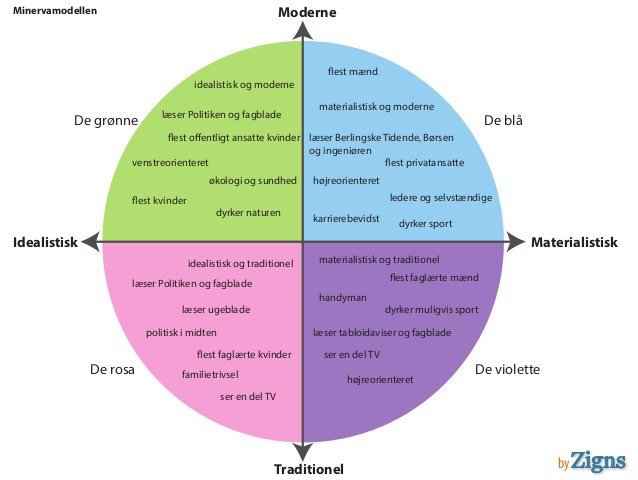
Jeg fik undersøgt min målgruppe og sat dem ind i minervarmodellen for at finde ud af hvad deres behov kunne være
1. Musik og Koncerter
- Primære Målgruppe: Musikere, bands, koncertarrangører, festivalplanlæggere, musikkritikere, musikfans.
- Karakteristika: Kreative og passionerede, energiske, socialt aktive, aldersgruppe 18-40 år, både mænd og kvinder, ofte med interesse i at opdage nye kunstnere og musikgenrer.
- Behov: Promotionmateriale, koncertplakater, album covers, merchandise design, eventgrafik, digitale kampagner, sociale medier grafik.
2. Skønhed og Mode
- Primære Målgruppe: Mode- og skønhedsprofessionelle, stylister, makeupartister, modefotografer, influencers, magasiner, modebrands, skønhedsbutikker
- Karakteristika: Modebevidste, trendsettere, stilfulde, visuel orientering, ofte yngre publikum (18-35 år), både mænd og kvinder, stor interesse for nyheder og trends i mode- og skønhedsverdenen.
- Behov: Modefotografi, lookbooks, reklamekampagner, branding og identitet, produktpakker, katalogdesign, digitale og trykte annoncer, sociale medier indhold.
Minerva modellen

Moderne-segmentet / BLÅ, “GRØN”, ROSA
- Mode- og Skønhedsbranchen:
- Dette segment omfatter ofte unge, trend-bevidste individer, der er opdaterede med de nyeste modetrends og skønhedsprodukter. De er åbne for nye idéer og teknologier og er ofte på udkig efter innovative design og brands.
- Typiske værdier: Innovation, teknologi, og kreativitet.
- Musik/koncertbranchen:
- Dette segment omfatter individer, der er opdaterede med de nyeste musiktrends og koncertoplevelser. De søger ofte nye og spændende musikgenrer og koncertformater. De er åbne for teknologiske innovationer, såsom virtuelle koncerter og avanceret sceneteknologi.
- Typiske værdier: Innovation, teknologi, oplevelse, og underholdning.
For at ramme den moderne segment ville der være behov for moderne og innovative designelementer, avanceret teknologi, dynamiske og interaktive elementer, video og lydklip for at vise mine projekter i aktion.
Idealist-segmentet / BLÅ, “GRØN”, ROSA
- Musik/koncertbranchen:
- Idealister kan også være musikelskere, der søger autentiske og originale musikoplevelser. De foretrækker indhold, der har en dybere betydning og værdi, og som ofte afspejler kulturelle eller sociale budskaber. De værdsætter intime koncertoplevelser og musik, der har en kunstnerisk dybde.
- Typiske værdier: Autenticitet, kreativitet, kultur, og dybde.
For at ramme den idealistiske segment er der behov for at fokusere på kunstneriske og æstetiske aspekter, detaljerede beskrivelser, social bevidsthed, storytelling, kreative og autentiske designs.
Ideation fasen
For at få en idé over forskellige designs, farver og elementer jeg kunne bruge gik jeg på pinterest og fik lavet et moodboard og derefter et styletile. Jeg ville gerne have en lidt dynamisk design som kan afspejle mig og min kreativitet men også ramme min målgruppe som er mode og musik branchen. Jeg ville også gerne lave et fedt logo som jeg blev inspireret af, men det vil jeg tage med i min forbedring. Samtidig så synes jeg heller ikke at min hjemmeside er blevet helt som jeg ville have den og er stadig for simpel og “kedelig” da der skal laves mange detaljer, for at jeg kan ramme plet med den idé jeg havde men som jeg håber jeg kan gøre til min forbedring.
Moodboard

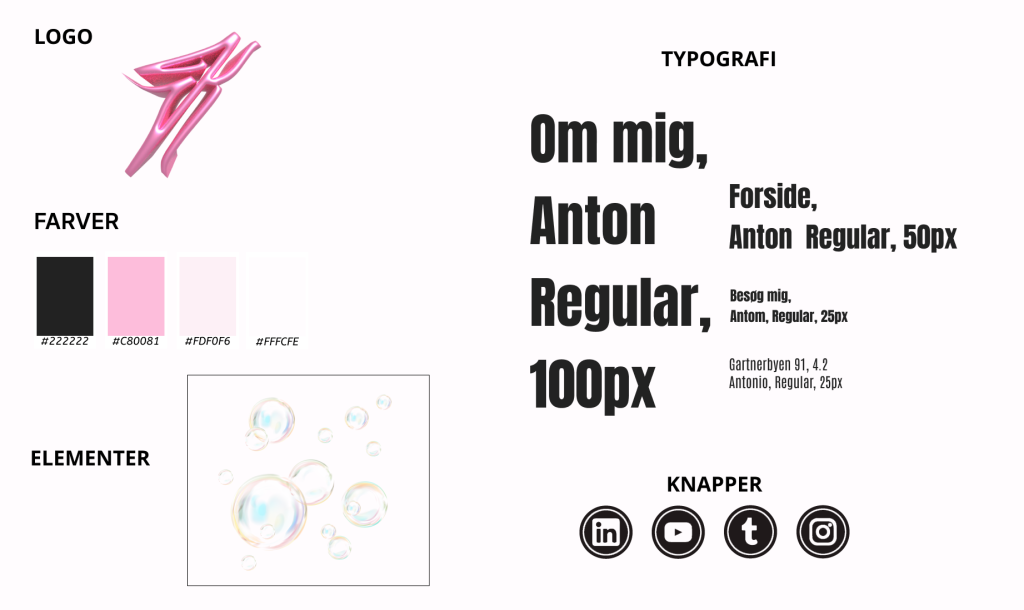
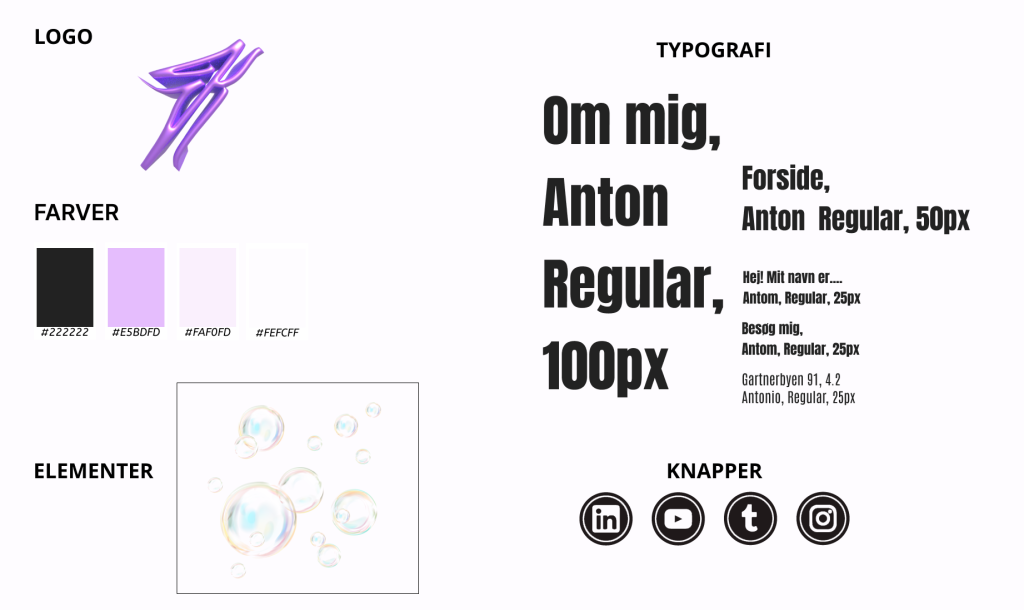
Styletile


Jeg startede med at vælge den lyserøde/pinke farve men efterfølgende valgte jeg min yndlings farve lilla, for at det kunne være mere mig. Skrifttypen ønskede jeg at holde simpel, da jeg gerne ville have et mere “avanceret” logo, men resten skal være så læsebart som muligt, for ikke at skræmme potentielle klienter væk.
Experimentation fasen
Feedback
Jeg fik en masse feedback som jeg har noteret og haft meget med i mine overvejsler da jeg skulle kode;
– Flipbooks/interaktiv magasin vil være tidskrævende og kræver tit javascript som vi ikke har lært
– Skriftypen skal være til at læse og ikke drille i øjnene
– Udvælg og vis kompetencer på dit portefølje og ikke kun skole ting
– Footeren ku godt have nogen ikoner
– Footeren bøhver ikke have en overskrift
– Portfølje siden behøver ikke overskrift
– Ik hav for mange sider da det også er tidskrævende at kode
Lo-Fi
Meningen her var så at lave wireframes, me jeg kom til at begynde med at lave en Hi-fi med det samme for at visualisere min idé med de interaktive magasiner og få feedback, da jeg var gået lidt over min tidsplan. Her fik jeg feedback på at det ikke ville ku lade sig gøre med den tidpres og viden jeg har om kodning og jeg endte derfor med at lave et anderledes design og var nødt til at stresse igennem processen. Hvilket resulterede i at jeg brugte for meget tid på det visuelle end selve kodning. Meningen var også at jeg ville have en “om mig” side for sig selv, men var nødt til at cutte ned på mine idéer og ambitioner ifht. den tid jeg havde tilbage.
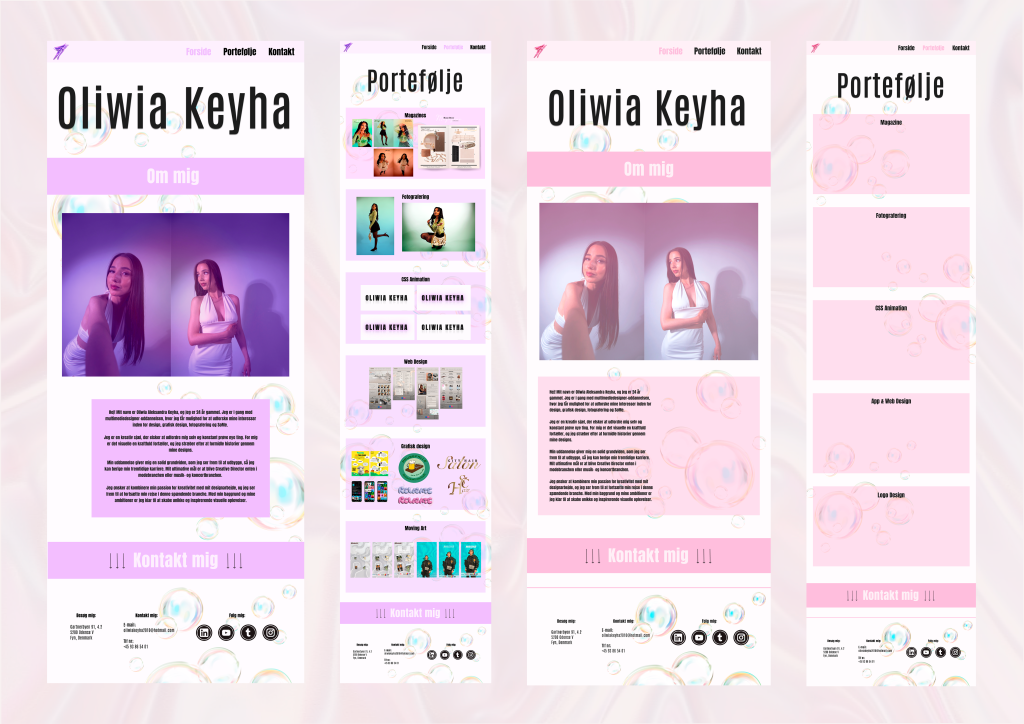
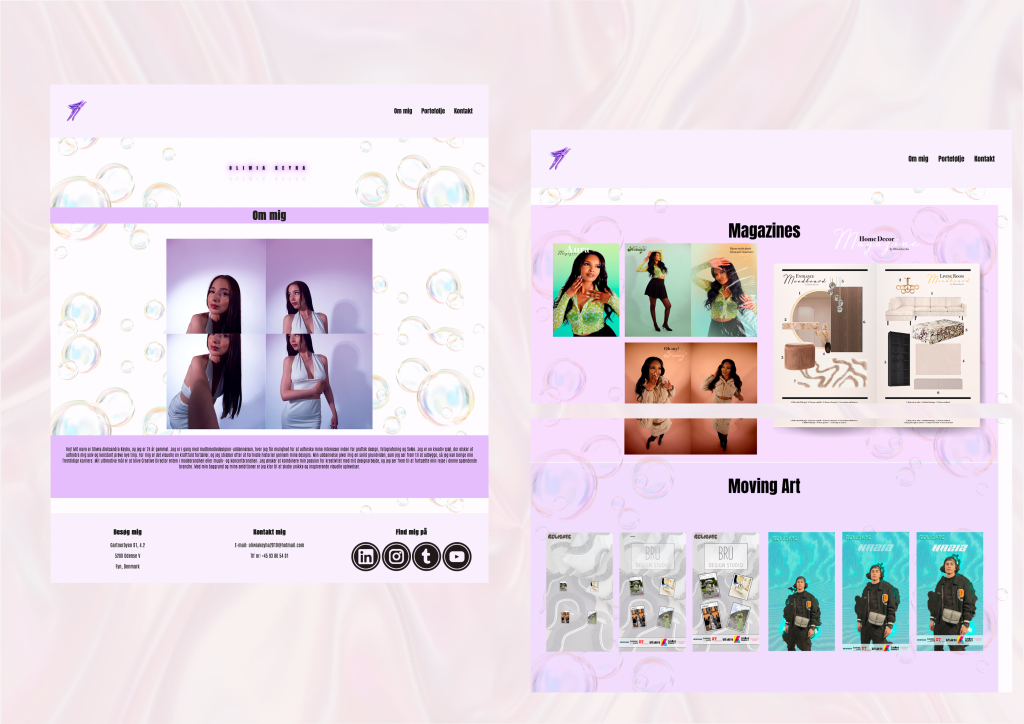
Hi-Fi

Som nævnt kørte jeg med den lyserøde farve i starten og havde en lidt ligegyldig streg nede i footeren. Det her blev det færdige mockup af min prototype. Jeg er personligt ikke tilfreds og designet minder mig lidt om mit re-design fra projekt 1 med hensyn til opstillingen. Derfor er mit største ønske at jeg kan få kodet det oprindelige design eller lave det i Figma til min forbedring.
Jeg fik taget nogle brugetest på Hamdi, Benjamin og Egil, og fik råd til hvordan min footer kunne se ud og ellers så fik jeg meget positiv feedback på selve designet. Udover at jeg har haft udfordringer med at bruge flexboxes til at få sat ting i bokse i mit portefølje og på forsiden og derfor også ønsker en forbedring der.
Evolution fasen
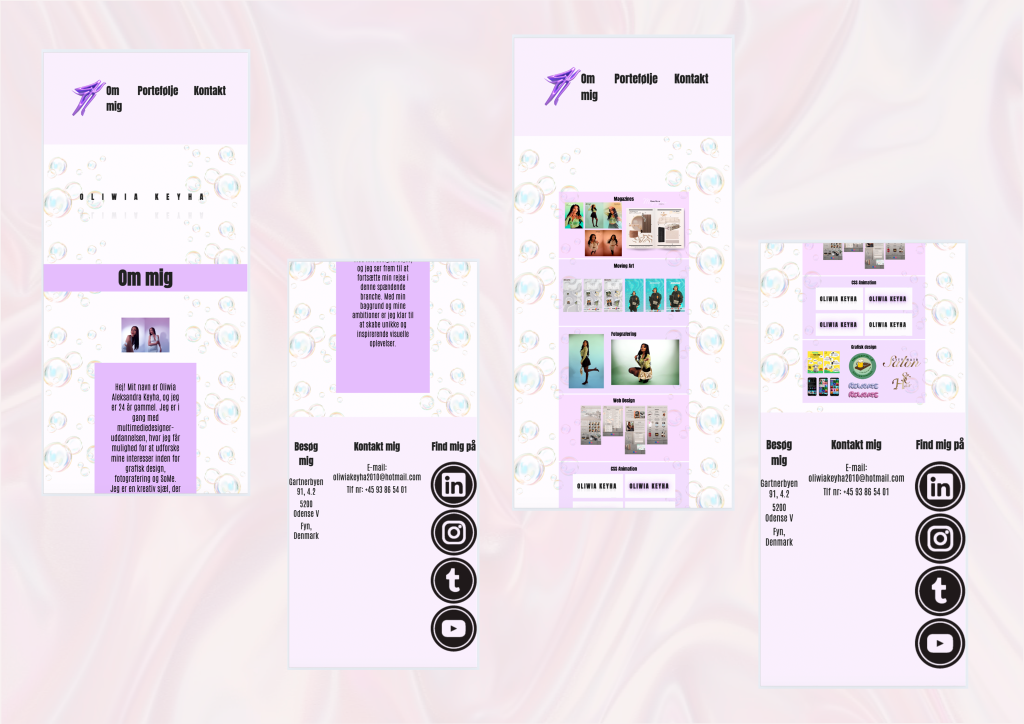
Da jeg gik i gang med at kode, havde jeg forskellige udfordringer som at lave bokse som jeg kunne indsætte mit indhold i. Derfor satte jeg images ind som allerede var lavet i Figma. Jeg har også haft udfordringer med at gøre min hjemmeside responsiv, men har fået kodet det meste af det så det passer til en mobil enhed. Det endte med at jeg fik gjort min hjemmeside responsiv, med nogle små ting som skal forbedres. Og jeg er ret tilfreds efter den kamp jeg var igennem. Udover det så gør det mig glad at min præsentations portfolio er responsiv på mobil enheder, da min målgruppe også typisk benytter dig af mobil og derfor er det vigtigt at de kan åbne og se mit indhold.

Mobil version;

C.R.A.P
- Contrast; Farverne #FEFCFF og #FAF0FD står i kontrast til tekstfarverne #222222 hvilket gør at teksten er lettere at læse.
Skriftyperne “Anton” og “Antonio” skaber kontrast mellem overskrifter og brødtekst, hvilket hjælper med at skelne mellem forskellige niveauer af information. - Repetition; Den samme menu gentages på “om mig” og “portefølje” siderne ligesom footeren. Der bruges også de samme farver og skriftyper så der er en sammenhæng.
Baggrundsbillederne gentages lodret på hver sin side og skaber et ensartet designmønster. - Alignment; Indholdet på siderne er centreret, fx .tubelight-text og .footer-section – skaber balance og harmoni i layout. Flexbox er anvendt for at justere og centerer indhold i fx .image-container og nav-sektionen. Der er også en passende mellemrum mellem elementerne.
- Proximity; Teksten i footer sectionen er adskilt men ikke for langt fra hinanden, hvilket gør det nemt for brugeren at finde information. Teksten i .paragraphommig er samlet i .box3 hvilket betyder at teksten tilhører samme afsnit. Billederne i .image-container er arrangeret med gap: 20px som er passende mellemrum og tilhører samme sektion.
Jeg har forsøgt at skabe en visuel hierarki, konsistens og pæn justering af indholdet, for at få en struktureret og brugervenlig præsentationsportfølje som både er æstetisk tiltalende og let at navigere i.
Plakat

Afleveringsside
Studiegruppe
Jeg har været i gruppe med Frederik og Anton, og fået en masse sparring og hjælp af Hamdi, Egil og Benjamin hvilket har været en værdifuld ekstra hånd i min proces. Det har været hårdt at arbjede alene da det er noget nyt vi arbejdede med, men ellers har det været rart at selv kunne styre sin tid og bestemme sit design.
Reflektion
Det har været rigtig krævende men også spændene og helt vildt lærrigt at arbejde med dette projekt. Jeg har lært mine styrker og svagheder og har virkelig skulle lære kodning med “learning by doing” og en masse udfordringer som jeg faldt over. Jeg synes at det har givet mig en bedre forståelse for HTML og CSS. Det her også været sjvot at arbejde med flexbox, selvom det nogen gange drillede. Jeg synes dog at vi godt kunne have haft mere kodning i starten af semesteret, da det godt kan virke overvældende at skulle kode sin egen hjemmeside fra bunden, når man ikke har prøvet det før. Jeg har også lært at jeg skal tænke over hvad der muligt og ikke er, da det har gjort min arbejdsproces besværelig og jeg har spildt en masse tid på at overtænke og på at lave ændringer, fordi jeg så gerne ville lave et meget avanceret layout. Jeg håber på at forbedre min kodning så jeg kan gøre mit indhold mere interaktivt, måske have noget video og lyd og nogen detaljerede beskrivelser da det også rammer min målgruppe mere. Dog er jeg tilfreds med mit arbejde og ser frem til at forbedre mig.
